网页设计师常用的PHOTOSHOP插件
Photoshop是网页设计师常用的一个非常重要而强大的工具,可以让网页设计师的工作高效便捷的进行,也为设计师们的天马行空提供了实际技术实现。一般我们的网页设计师设计完成后,需要将其转换制作成网页形式文件,生成HTML和CSS;然而在Photoshop中却没有这个转换高效率的功能,但万幸的是我们可以用插件来实现。Photoshop插件可以扩展我们的Photoshop基础功能,让他更加的强大和专业。
今天就为大家收集了一些对于网页设计师来说非常实用的Photoshop插件,包括:PSD转换HTML插件、css3生成插件、网格系统插件、图片精灵插件、屏幕分辨率插件、web字体插件等等。希望对大家在实际项目中有所帮助。
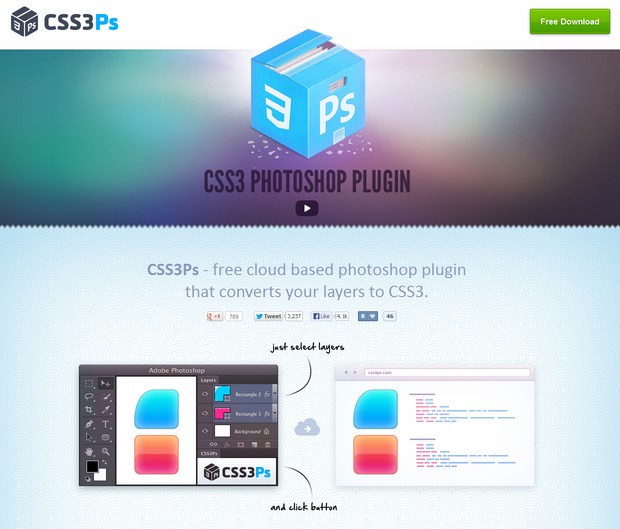
CSS3Ps
基于云的免费Photoshop插件,可以将Photoshop图层特效转为CSS3代码。可以对图层的一些特效(如:阴影、发光、圆角、渐变等)进行css3的完整代码输出。

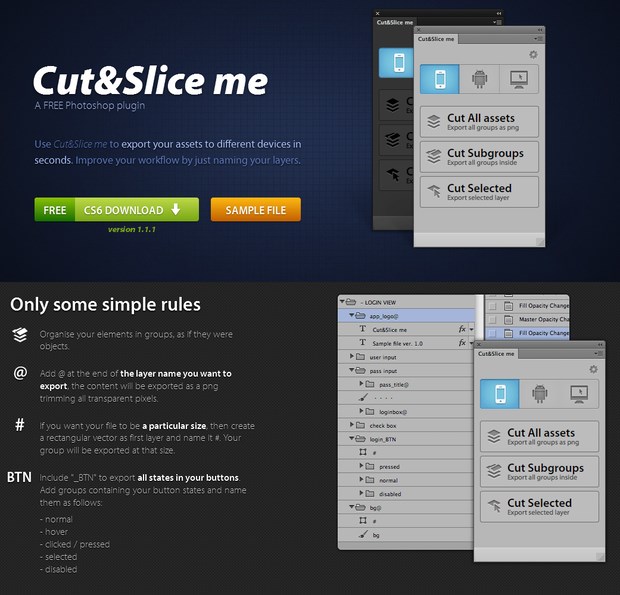
Cut&Slice me
这是一个高效切图插件,可将制作好的手机APP文件,直接输出成iOS、Android、PC用的格式,同时还会自动命名(具体操作可参考官网介绍)。导出来的图片格式为png格式,并且你还可以指定大小。你甚至可以同时导出按钮的所有状态(默认、点击、经过)图片。
另外,可以用这个插件来解决Retina显示屏的图片放大与缩小问题。

No More Banding
这是一个非常简单的Photoshop动作。在选择对应层后,选择动作,然后按播放。文件将会被转换成一个16位的png文件。还有这个动作可以有效的解决渐变工具颜色过度不柔和的问题。

GuideGuide
这个小插件提供了一个非常便捷的方式生成像素级别的辅助线(栏,行,中线),免去了我们计算网格数值的麻烦,只要在插件面板输入你定义的数值,就可以快速的拉出辅助线。

Web Font Plug-in
这是个字体管理插件,可以轻松使用到世界上流行的字体。还可以通过Google Web Font使用500+种字体。

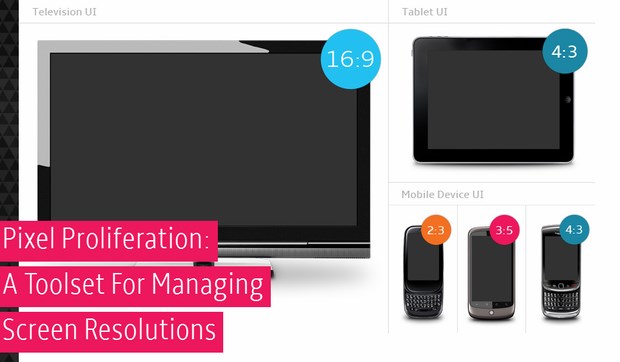
Expanding Universe Toolset for Managing Screen Resolutions
这是一款面向设计师的屏幕分辨率管理工具插件。里面包含了一套跟常见分辨率都适用的marquee-tool presets(矩形选框),可以覆盖固定屏幕分辨率大小和可供少数极品分辨率和不常见的的比率使用的比率。通过这个插件我们可以很方便的解决网页设计的不同分辨率的问题。

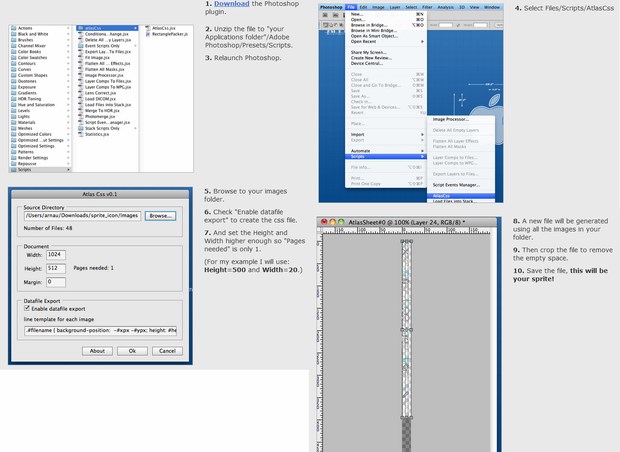
Generate CSS positions for Sprites
一个可以根据你的CSS文档而衍生图像拼合技术的小插件。通过这个插件会生成一个文件,里面包含了所有的图标,运用于CSS Sprites。

CSS Hat
CSS Hat 是一个可以一键将Photoshop图层转换为css代码的插件,可同时运行在Windows和Mac系统上。

Enigma64
使用该插件,可以以最快的方式实现psd到html。极大的拉近了设计与代码之间的距离。

WebZap
WebZap是一个Photoshop的插件,简化了创建布局,样式和表单的组件。提供了photoshop所没有的功能和工具,旨在帮助Web开发人员简化设计工作。

Sitegrinder v2.1.1 (号称史上最强大,网页设计师必备的photoshop插件)(psd转html)
更多介绍及演示请浏览软件主页:http://www.medialab.com/sitegrinder
SiteGrinder 2 for Adobe PhotoShop 可以毫不费力地从 photoshop 内创造完全符合网页设计标准的的css网站,而不需要编写一行代码。SiteGrinder 2甚至可以让您建立自动照片画廊,flash幻灯片的CSS菜单,等等等等。最重要的是,您在photoshop内的华丽设计得以精准完全地转换到网页布局。SiteGrinder 2 照顾一切,甚至考虑到个各个不同浏览器的兼容性!
SiteGrinder 2 使用超级简单:给图层取合适的名字(英文名,符合网页设计的命名),并建立网站
你会用Photoshop 。而 SiteGrinder 2 清楚 CSS、HTML格式和网络图像格式,等等。 所有您需要做的就是告诉 SiteGrinder 2 的特殊层,如按钮,在Hints(提示)输入您的层的名字。 右边会提示您输入button(按钮) , rollover(翻转) ,以及popup(弹出)等层的名称。 SiteGrinder 2 建立网站唯一需要的就是这些图层名称。一旦添加图层名称,只是启动SiteGrinder 2插件,只需点击鼠标,几分钟后,就可以自动生成网页。
特点:
创建Web图形不需要切片。
转换式的Photoshop文字风格的网页文字。
创建自定义图片画廊, flash元素和其他多媒体。
轻松创建翻转按钮。