10款免费jquery插件
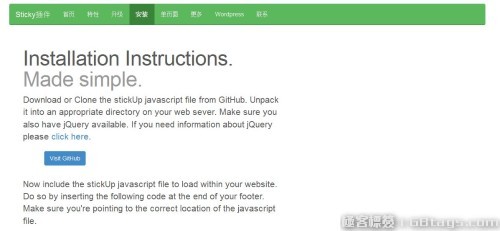
jQuery导航菜单置顶插件 – stickyUp
 。
。
stickyUp是一款可以帮助你生成置顶效果的jquery插件,如果你希望生成一个固定页面顶端的导航效果,可以使用stickUp来快速生成。
非常实用的回弹菜单

这是一款实用型的菜单插件,可以用在很多地方,点击链接可以查看到在线演示并获得免费下载。
使用jQuery adaptive modal插件生成带有按钮变幻过渡效果的悬浮层对话框

标题看起来很长,但是内容却绝不含糊!这里除了带有演示的过程外,还有课程详情介绍!接下来这个课程将给你们介绍如何使用jQuery adaptive modal来生成带有特殊效果的悬浮层对话框。
滚动页面动画展示页面内元素特效 – CSS3动画

使用jQuery插件Smoove生成效果,Smoove使用CSS3动画生成页面元素的动画效果。
滚动触发的翻转式文字引用效果

滚动页面,可以看到翻转式的文字引用效果。
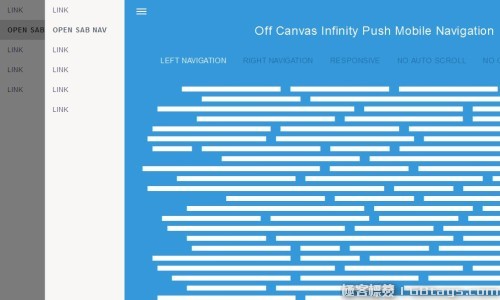
移动端的推拉效果导航菜单-支持响应式及其多层菜单

Off Canvas Infinity Push是一个帮助你开发推拉式移动端导航菜单的jQuery插件,支持响应式,并且支持无限多层菜单导航!
使用jQuery生成视差效果的广告栏设计

如果大家需要制作网站的广告条的话,这篇文章介绍的jQuery Smart3D,肯定能够帮你大忙,它使用jQuery开发,通过叠加多个透明图片来生成一个动态的视差效果的广告banner,使用也非常简单。
jQuery实现的全页面导航效果

使用jquery插件jQuery fullPaged实现的一个全页面滚动导航效果。
图片缩放效果插件 – easyzoom

Easyzoom是一款jQuery插件,可以帮助你快速开发图片缩放预览效果,如果你有非常大的图,但是只有有限的页面空间来展示的话,这个jQuery插件可以帮你大忙。
超棒的环形菜单效果jQuery插件 – mobilyblocks

如果你厌倦了千篇一律的菜单效果的话,或者你想实现类似苹果手机上的环形菜单效果的话,试试这个jQuery插件吧 – mobilyblocks。